Brainstorming Exercise:
One of the most important aspects of user experience work is coming up with solutions to user problems and with ideas to increase the happiness levels of the people using your designed products. This is where the brainstorming session kicks in.
A simple brainstorming exercise to keep your UX brain happy is (what I like to call) the 4×4. It’s a simple task, you think about a product, device or anything at all (it can be a social network, a computer mouse, an underground metro map) and you have 4 minutes to do 4 drawings on a sheet of paper, each representing a different solution or adaptation of the original design.
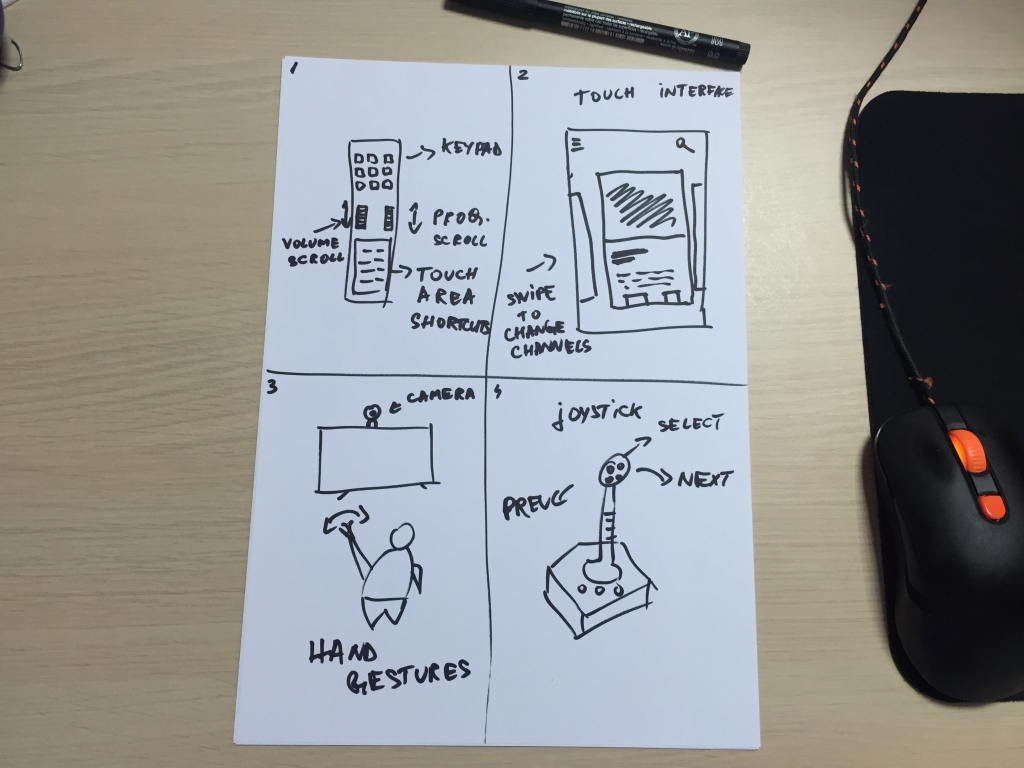
For example, here is one of my own 4×4’s, this one featuring thoughts over how I would adapt a TV remote to our modern society:

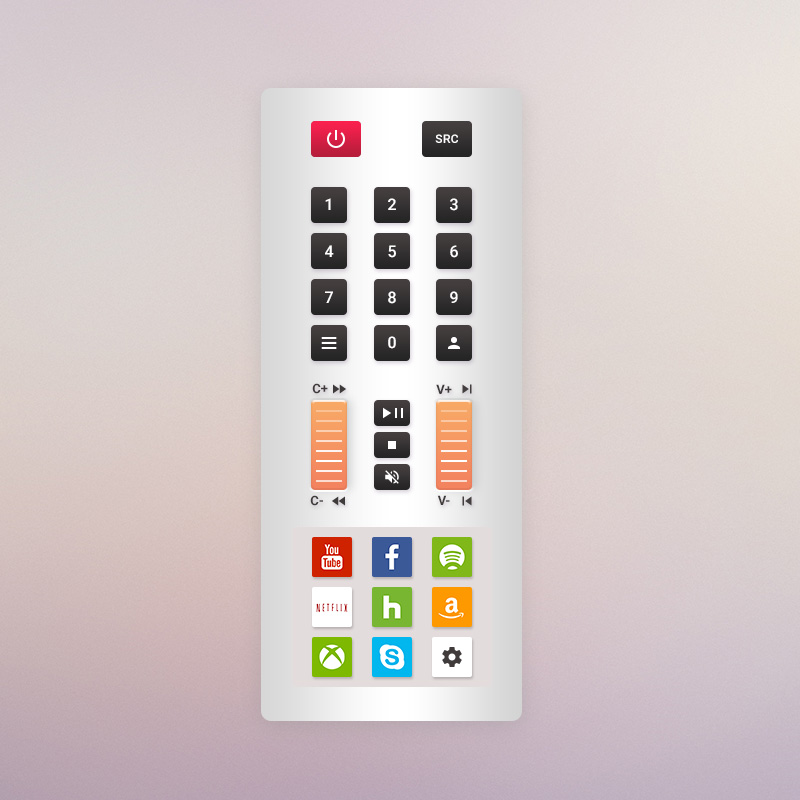
Top left:
Standard, familiar remote control design, with some improvements: both the volume and channel selector, are scrolling wheels rather than up/down buttons.This makes it very easy to rapidly go forward/backward in the channel list or turning the volume up or down in an instant.
The scrolls also act as buttons, just like those on a mouse, and if you press them it would select the channel. Imagine quickly scrolling up 25 channels: you see a wheel of channels on the TV screen featuring channel titles and a small preview video card. Once you see something you fancy, you press the scroll to navigate to that channel.
Likewise, sometimes I feel the need to rapidly change the volume and have a hard time finding the “Mute” button when I need it. For example, if a baby is sleeping and you open up a TV that was previously set on high volume, you would normally have to press the “volume down” button several times or try and find the “Mute” button (good luck doing that if it’s dark in the room). By using a scroll (large shape, round, has texture), you can easily find it in the dark and rapidly go to zero volume with a flip of your thumb, whereas finding the mute button will take a lot longer.
Lastly, the bottom area of the remote features a small but customizable touch area, where you can place shortcuts such as favorite channels, settings, user account switching, alarms or premium app shortcuts for smart TVs (think about having some quick access Netflix, Pandora, Spotify etc. icons on the bottom of the remote).

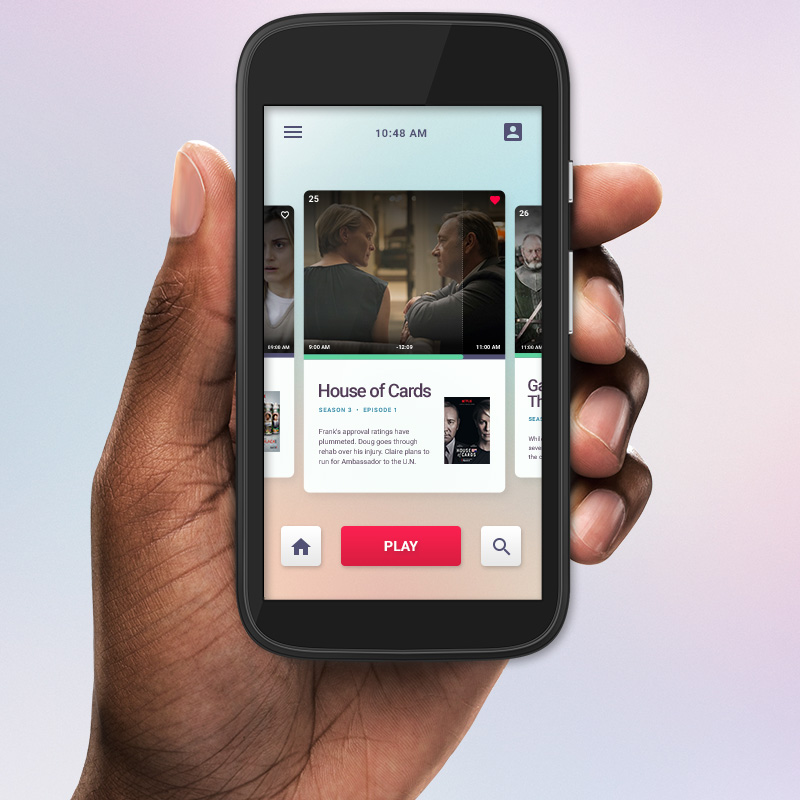
Top right:
Given that touch interfaces get cheaper and cheaper to build, and with open source operating systems such as Android, it might be reasonable for higher-end products such as expensive TVs to come with a phone/tablet-like interface. I imagine this would run a single app and you could swipe left/right to browse through TV channels, each card holding a video preview of what is live on that channel, a title, short description and 3 buttons (Play / Search / Go Home). Menu button to the right, for settings, and Account button to the left where you can switch between user accounts (husband / wife / child protected channels), add / remove favorites and launch smart TV apps). On a Smart TV, this could also work on your phone, by installing a universal remote app that connects to your TV via WiFi and does the same thing, rendering the TV’s remote useless.

Bottom left:
Hand gestures and motion sensing devices such as the ones used by Xbox, PS or Wii are more and more common. It would make sense to be able to use these devices not only for gaming but for the entire TV experience as well. You could swipe left/right for previous/next channels, rapid swipe for rapid left/right movement and selection, hold the hand up for a menu or hold out fingers for rapid channel movement (e.g. 2 fingers up => channel 2) – this would work for up to 10 favorite channels, previously stored.
Bottom right:
I imagined a joystick that could be handy for future VR sets. Having a virtual reality headset covering your eyes would make the remote invisible and very hard to use. A joystick, with it’s familiar shape, is much easier to operate without looking at it. You can easily go left/right or up/down, you have quick access keys on both the bottom platform and on top of the joystick (for easy thumb activity). Out of all shapes, I find a joystick to be the easiest one to use without actually looking at it (perhaps that’s why it’s a design used for fighter pilots?).
Bottom line:
Because this is a brainstorming exercise, there are absolutely no wrong answers and you don’t need any technical specs. Just use your imagination, the more you train it, the more you do this the better you will get. 4 minutes will seem quite fast when you start but remember: your drawings should be simple concepts, rough ideas, and sketches, not works of art.
You will have loads of clients and projects where you will be pressed by time. The brainstorming part will always be a fast process, you won’t have time to think about minor details nor about the usability. You just need to come up with ideas – the more, the better. You will have to go from your gut, ideas are more important than how you execute them. The next step will be selecting from these ideas the ones that can really be implemented, fine tune them, create prototypes, mockups and then high fidelity designs.
So go ahead – 4×4 everything you can think of. Who knows, maybe this will make you come up with the next big product idea or startup!