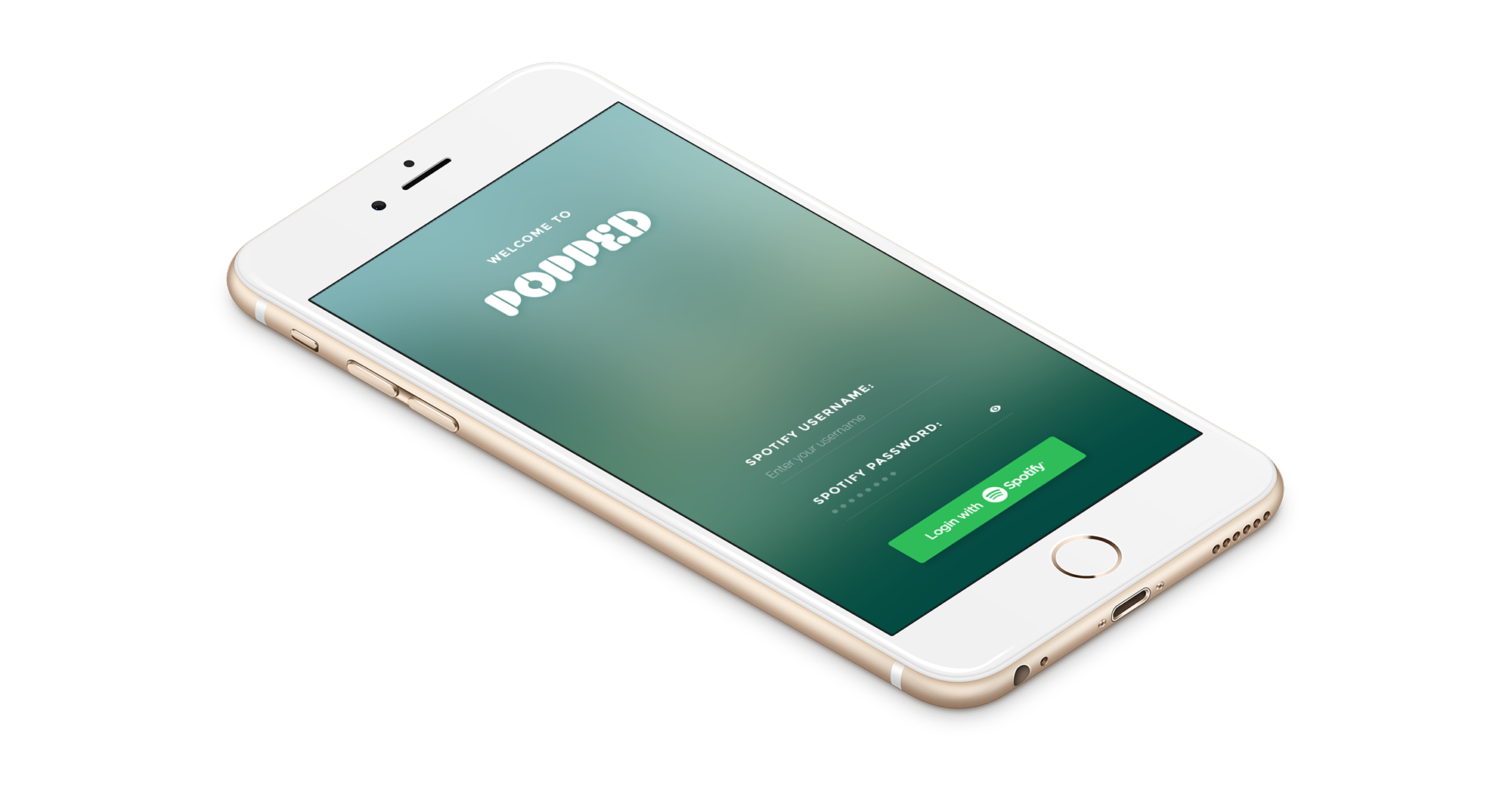
Popped – Music served simple.
iPhone Music App UI for Popped: an app that is easy to use while driving or doing other activities. You get to choose between 5 moods and music starts playing. AI learns what you like and dislike and automatically creates playlists for you.
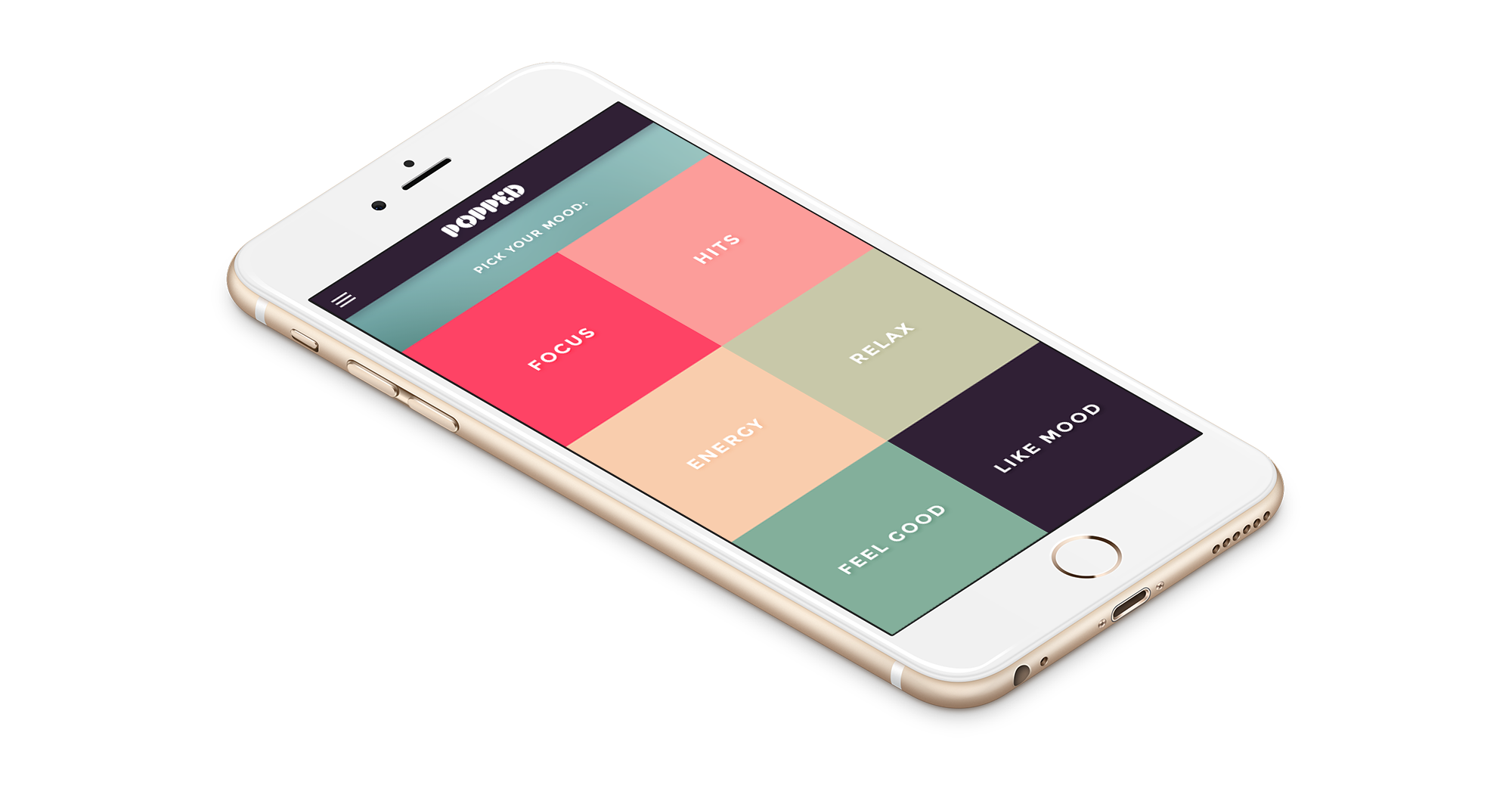
The goal was to design a user experience that is so simple to use that the app can be operated while driving. Regular iPhone music apps have small tap areas and loads of buttons and options. This makes them difficult to switch tracks, playlists or like/dislike songs while driving or biking.
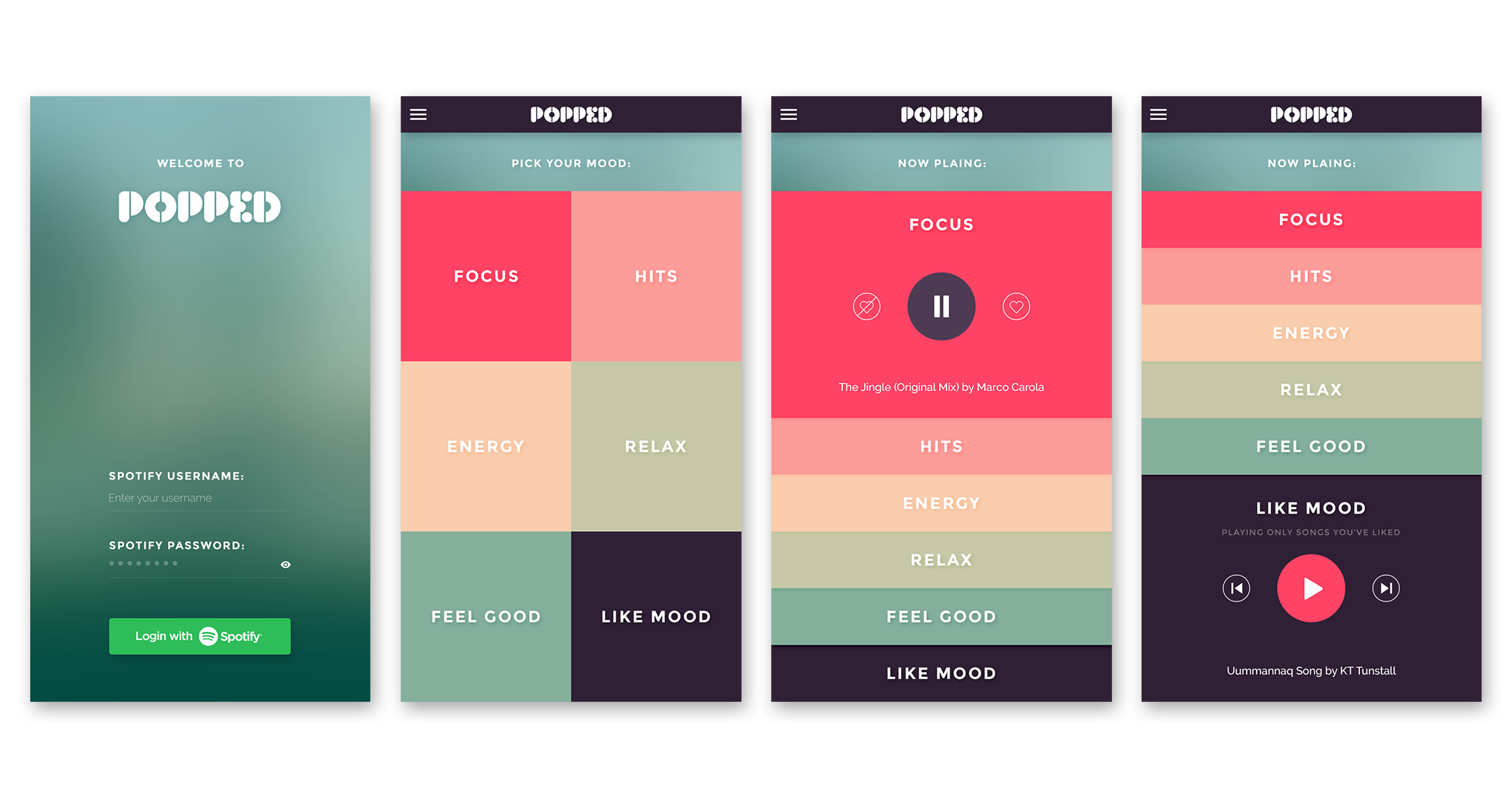
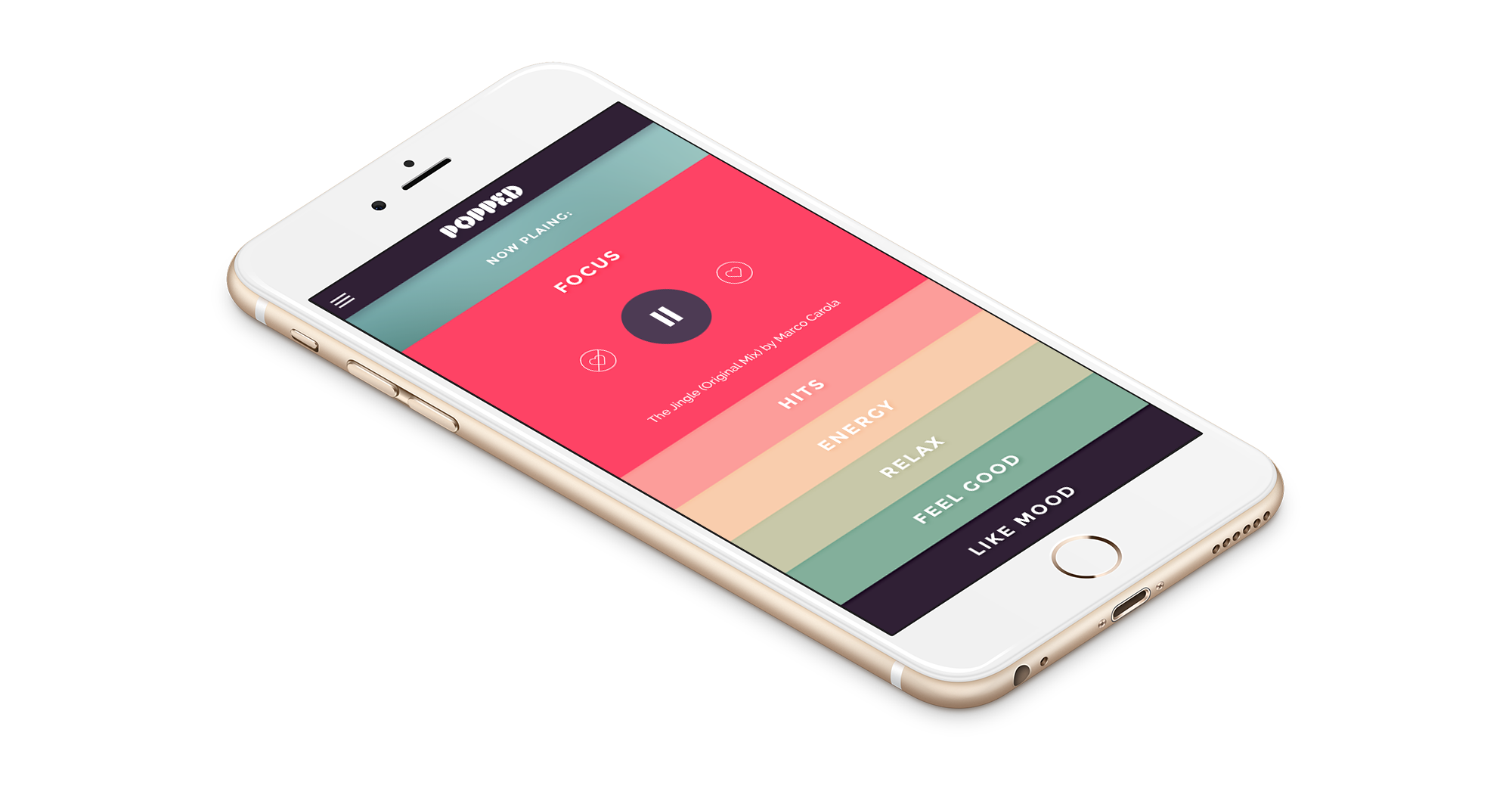
After logging in with your Spotify account, I added a very large “mood selector” area, with huge, square tap areas. You can select one of 5 moods, plus a “Like Mood” that only plays the songs you have liked in the past. After selecting a mood, you get redirected to the music player. Popped will automatically play a playlist based on your past preferences, with a very minimal UI that only allows you to play, pause, like, dislike or skip a song (by sliding right).
View this project on Behance • Dribbble





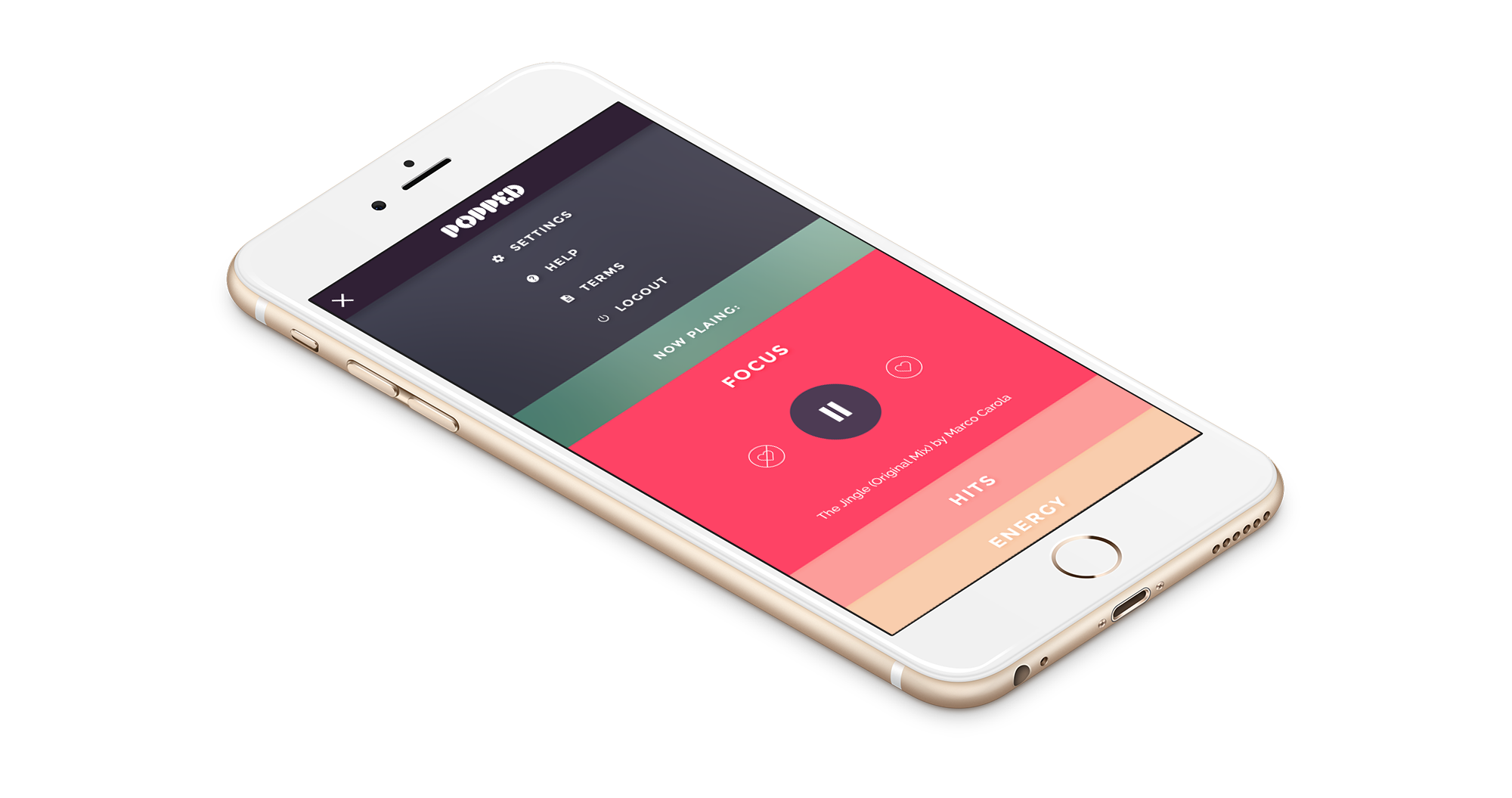
iPhone Music App UI Overview: